Introduction
This blog post is a one of the series of Bluetooth operations in qml. This post talks about how Bluetooth devices can be scanned in qml using the classes provided by Qt.
Bluetooth:
Bluetooth is a short-range (less than 100 meters) wireless technology. It has a reasonably high data transfer rate of 2.1 Mb/s, which makes it ideal for transferring data between devices. Bluetooth connectivity is based on basic device management, such as scanning for devices, gathering information about them, and exchanging data between them.
Bluetooth API in Qt:
The Bluetooth API provides connectivity between Bluetooth enabled devices. This is typically used for scanning the device ,pairing with device , transferring the data between the devices.
In this post we will have a look on how to scan and discover the devices using Bluetooth API in qml.
QML uses a model, BluetoothDiscoveryModel which has the details of all scanned devices. This provides a model of connectable devices. This model is filled based on the enumeration set to discoverymode property. Here as we are interested to scan devices we use BluetoothDiscoveryModel.DeviceDiscovery.
This model has following roles:
- name – The devices name and address
- deviceName – The name of the device
- remoteAddress – The address of the discovered device.
Using these three roles we can get the name and address of the device. The below example code scans for devices and displays the list of devices with name and its address.
Example Code:
import QtQuick 2.0
import QtBluetooth 5.0 // Requires to use the class of the bluetooth module
Rectangle {
width: 360
height: 360
color: “black”
BluetoothDiscoveryModel {
id: btModel
running: true
discoveryMode: BluetoothDiscoveryModel.DeviceDiscovery
}
//Listview to hold the discovered device name and address
ListView
{
id:view
model: btModel
anchors.fill: parent
spacing:0
delegate:Item
{
width:360
height:60
Rectangle
{
id:borderRect
color: “transparent”
border.color: “white”
border.width: 1
anchors.fill: parent
}
Item
{
anchors.fill: parent
Text {
id:btdeviceName
x:10
y:5
text: “Name : ” + qsTr(deviceName)
color: “white”
}
Text {
id:btdeviceaddr
x:10
text: “Address : ” + qsTr(remoteAddress)
y:btdeviceName.height + 10
color: “white”
}
}
}
}
}
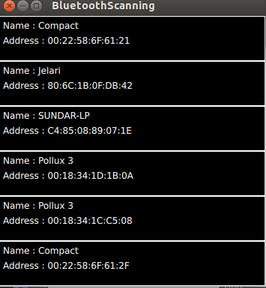
Screen shot of the above example:

References
1. http://doc.qt.io/qt-5/qtbluetooth-qmlmodule.html
For any technical support or queries feel free to write to us at sales@e-consystems.com
